CREATING A JAVASCRIPT DIGITAL CLOCK
 |
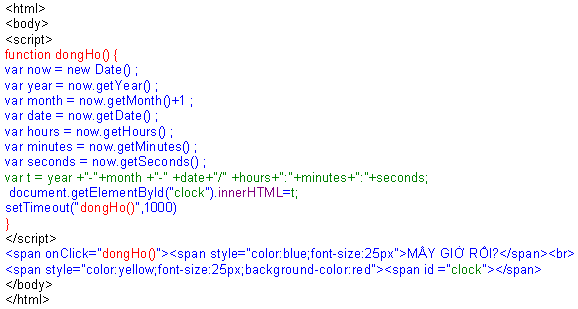
Chép bảng html nầy vào notepad rồi mở browser sẽ thấy xuất hiện một digital clock
như hình phía dưới trang nầy.
Có nhiều cách viết javaScript để tạo đồng hồ digital. .
|
1-Cách thứ nhứt.
* Trước tiên tạo một object gọi là new Date( ) chứa đựng năm và thời gian hiện tại trong computer của chúng ta rồi tồn trử trong var now hoặc var localTimehoặc
var currentTime
* Tiếp theo từ nơi tồn trử var now chúng ta rút ra năm,tháng,ngày,giờ,phút và giây bằng
cách viết var year = now.getYear( ) hoặc var year = localTime.getYear( )hoặc var=currentTime.getYear().
cách viết var year = now.getYear( ) hoặc var year = localTime.getYear( )hoặc var=currentTime.getYear().
* Kết hợp năm,tháng,ngày,giờ,phút và giây rồi tồn trử trong var t
* Viết một function có tên tuỳ ý chọn chẵng hạn như function dongHo( ),
function clock( ),function showTime( ),function displayTime( ) v.v...
* Vì muốn cho đồng hồ phải chạy từng giây nên phải có setTimeout hoặcsetInterval cho function.
Thi du setTimeout( ”….( )” ,1000 )
* Muốn cho những gì đã chứa trong var t xuất hịên thì dùng DOM method
* Cách đếm thứ tự theo quy định của JavaScript , tháng Jan là số zero,tháng Feb là số 1 nên viết var month=now.getMonths()+1.
 |
| Đây là ngày và giờ bắt đầu viết trang nầy |
2-Cách thứ hai.
Làm xuất hiện giờ có kèm theo chữ AM hay PM có phần phức tạp nhưng dễ hiểu.
 |
| Đây là ngày giờ có kèm theo chữ PM hay AM |
Trong bản html nầy có thể thay đổi chút ít như sau nếu muốn.Kết quả vẫn giống nhau.
var change;var hours = now.getHours() ;
if(hours >11){change = 'PM';}//nếu giờ lớn hơn 11 chọn chữ PM
else{change= 'AM';}//còn không lớn hơn thì chọn AM
if(hours == 0){hours = '12';}//khi operator tìm thấy giờ bằng zero thì chọn giờ là 12
else if (hours >12){hours = hours -12;}//còn nếu giờ lớn hơn 12 thì giờ trừ 12var minutes = now.getMinutes();
if(minutes <10){minutes = '0' + minutes;}//nếu nhỏ hơn 10 thì phải có số zero phía trướcvar seconds = now.getSeconds();
if(seconds <10){seconds = '0' + seconds;}
else{change= 'AM';}//còn không lớn hơn thì chọn AM
if(hours == 0){hours = '12';}//khi operator tìm thấy giờ bằng zero thì chọn giờ là 12
else if (hours >12){hours = hours -12;}//còn nếu giờ lớn hơn 12 thì giờ trừ 12var minutes = now.getMinutes();
if(minutes <10){minutes = '0' + minutes;}//nếu nhỏ hơn 10 thì phải có số zero phía trướcvar seconds = now.getSeconds();
if(seconds <10){seconds = '0' + seconds;}
Nếu muốn ghi thêm những chữ giờ, phút và giây thì viết trong script tag như sau.
var t = year +"-"+month +"-" +date+" " +hours+"giờ"+" "+minutes+"phút"+" "+seconds+"giây";
 |
| Phải có chữ br chứa trong tags ở giữa dấu "...".Nhưng Blogger không cho hiện ra. Biết cách viết JavaScript nầy và cách viết JavaScript tạo slide show sẽ làm được tờ lịch đồng hồ đang chạy bên cạnh. |
Ghi chú cách xử dụng if ….else.
if (điều kiện nêu ra) { nếu điều kiện nêu ra đúng nghĩa là true thì ra lệnh code phải thi hành như thế nầy }.
else { nếu điều kiện nêu ra không đúng nghĩa là false thì ra lệnh code phải thi hành như thế nây }.
Viết điều kiện trong dấu (….) còn code phải thi hành viết trong dấu {….}
Thí dụ trong script tag viết.
var x1=10
var x2=10
if (x1==x2) {alert(”Hello friends”)}
else {alert(“Chào bạn”)}
Trường hợp nầy sẽ thấy xuất hiện Hello friends vì operator tìm thấy điều kiện nêu ra đúng.
Nếu thay đổi var x1=10 var x2=15 sẽ xuất hiện Chào bạn vì operator tìm thấy điều kiện nêu ra sai.
SỰ KHÁC BIỆT GIỮA DIGITAL CLOCK VỚI ANALOG CLOCK
Với digital clock chúng ta chỉ xem được những con số về giờ, phút và giây đang hiện ra mà thôi.
Với analog clock,chúng ta xem thấy các cây kim chạy từng khấc trên mặt đồng hồ và thấy được khoãng thời gian mà kim đồng hồ đã vượt qua.
Analog clock không cần ngôn ngữ.Nhìn kim đồng hồ thì biết ngay mấy giờ , mấy phút.
Analog clock không cần ngôn ngữ.Nhìn kim đồng hồ thì biết ngay mấy giờ , mấy phút.
Cách viết JavaScript cho analog clock khá dài và hơi phức tạp nên cần phải kiên nhẩn.
Trước tiên phải vẽ và tô màu cái đồng theo phương pháp canvas hoặc dùng phương pháp SVG và CSS.
Sau đó viết JavaScript code để vận chuyển 3 cây kim đồng hồ bắt buộc phải chạy đúng theo thời gian tại địa phương.
Có vấn đề cần chú ý trước tiên khi muốn xử dụng SVG là phải xem xét browser có hổ trợ hay không.
IE8 không hổ trợ nhưng Google Chrome thì hổ trợ rất tốt cho nên đồng hồ mới xuất hiện và chạy được trên blogger như hình bên cạnh.
Trước tiên phải vẽ và tô màu cái đồng theo phương pháp canvas hoặc dùng phương pháp SVG và CSS.
Sau đó viết JavaScript code để vận chuyển 3 cây kim đồng hồ bắt buộc phải chạy đúng theo thời gian tại địa phương.
Có vấn đề cần chú ý trước tiên khi muốn xử dụng SVG là phải xem xét browser có hổ trợ hay không.
IE8 không hổ trợ nhưng Google Chrome thì hổ trợ rất tốt cho nên đồng hồ mới xuất hiện và chạy được trên blogger như hình bên cạnh.
------------------------------------------------
Bài kế tiếp sẽ hướng dẫn cách tạo một analog clock như hình nầy và cái đồng hồ đang chạy bên cạnh khi chúng ta click vào nút "Click To Run"



No comments:
Post a Comment